Blog
People are increasingly using their smartphones as a replacement desktop computers, even for activities such as shopping and purchasing. And weight loss people move away from your desktop and onto mobile-optimized websites to shop for products and services, website creators may use established design patterns to assist kickstart a mobile e-commerce project.
Having a good mobile e-commerce experience matters a lot. In fact, recent research has found that individuals are 67% more likely to make a purchase in case a website they’ve reached on their phone is smartphone-friendly.
The power of design patterns is always that they demonstrate how other designers have solved similar problems to ensure that you might be not at all times reinventing the wheel. They also enable one to design your website inside a way that meets the expectations that folks develop from your other websites they’ve used, and so they encourage you to definitely consider design approaches that you would not have thought of on your own.
In this article, which concentrates on smartphones, not tablets, we’ll look at design patterns and approaches useful for mobile e-commerce functionality, including the following:
- Home pages,
- Site-wide navigation,
- Suggested search,
- Search results,
- Search filtering and sorting,
- Product pages,
- Photo galleries,
- Shopping carts,
- Checking out by having an account or as a guest,
- Forms.
All the examples within this article are sucked from mobile websites that run in smartphone browsers. Most are extracted from large multi-department retailers because they have large product catalogs that require a thoughtful approach to features such as search and filtering and sorting of search results. There may also be countless native apps for e-commerce, and lots of of these patterns can be applied to them as well.
Home Pages
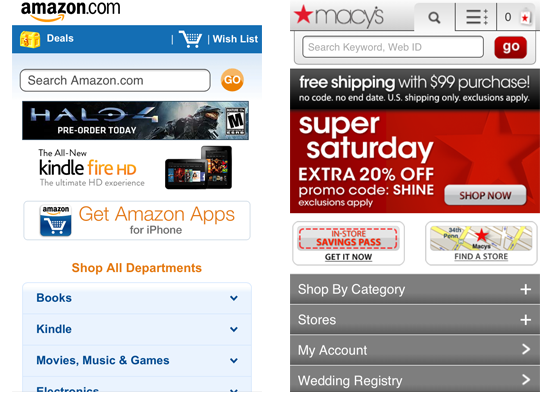
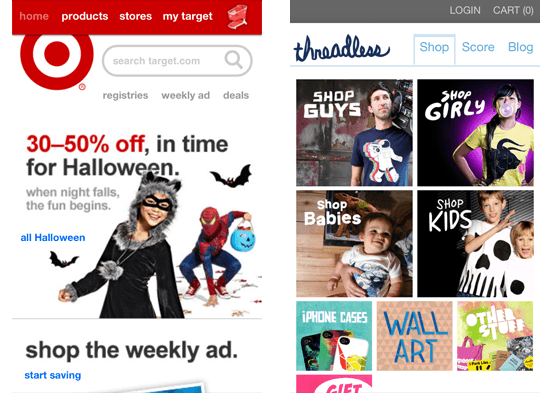
When visited on mobile devices, home pages tend to be less about content plus more about helping users find the things they are looking for. Common patterns are simple single-column layouts for promotions and single-column lists of links to featured website areas or product categories. Keyword search is commonly included on home pages, as are links to store locators and registration forms for promotional emails and loyalty programs.

Amazon and Macy’s both work with a mix of promotional elements and list menus.

Target’s promotional content takes up more screen space when compared to a simple list but constitutes a stronger visual impact. Threadless runs on the dashboard pattern, which can be more common in native apps than on e-commerce websites on mobile.
If shoppers are coming to your web site to make an amount comparison quickly, then a simple list pattern and search function are probably more desirable. If they are coming to explore promotions and sales, then your approach taken by Target may be more appropriate. To answer these questions, you’ll need to mine your analytics to obtain an idea of what consumers are going to do in your website.
Site-Wide Navigation
Beyond using the home page because the main navigational hub, many websites also provide navigation menus on most of their pages, usually in the header. This enables shoppers to easily get from one part of the site to a new with out to come back for the home page.

Lowe’s site-wide menu has icons for each option. Best Buy’s menu has a two-column layout for navigation and has buttons instead of list items. Lowe’s menu covers the page if this appears, while Best Buy’s pushes the page’s content on the screen.

Macy’s includes a site-wide menu that contains submenu options. CVS has a two-column menu with an icon for each option. In both cases, the menu is displayed at the top the page.
As you can see from the screenshots above, you can find several approaches to design a site-wide menu. Lowe’s design is simple, and the icons add a nice little visual polish. The undeniable fact that the others of the page fades in to the background if the user chooses to use the navigation helps users concentrate on their current tasks. CVS seems cluttered in comparison, with two columns of options, each item accompanied by an icon. CVS’ menu also places a great deal of tap targets close to each other, which can present usability problems on touchscreens.
It’s interesting that large e-commerce websites usually don’t have numerous navigation options displayed at once. They try to balance the visual style of the navigation using the information architecture of your website, carefully thinking about the number of items which should be in the global navigation. Use website analytics to determine which menu options shoppers click to help you know what needs to be inside the menu. Conducting A/B testing and usability tests of numerous designs to see whether one has way too many options and overwhelms people is not merely recommended but essential to get the optimal solution — to your business and for the users.
Suggested Search
Suggested search, also referred to as type-ahead or autocomplete, displays potential results as soon as a shopper has typed inside a few characters. For commonly searched terms, this can be considered a real convenience to shoppers, especially if the search term is long. One limitation of suggested search is the very fact that tapping an incorrect character on a virtual keyboard is easy, which would change the suggested results. Showing common “correct” results instead could be useful. Also, consider using an improved Auto-Suggest pattern to lessen the amount of typing required to enter queries, and utilizes slower mobile bandwidth within the most efficient manner.

Typing “d-r-a-f” to the search box on Office Depot’s website brings several possible results. And mistyping “d-r-a-g” instead of “d-r-a-f” leads to unexpected results for somebody who is wanting to find drafting supplies. Tapping correspondence adjacent for the intended one is a very common problem on virtual keyboards.
While designers can’t do anything whatsoever about people mistyping queries, they can ensure there are other ways to have to product pages from mistyped results, such as drill-down lists for product categories or even a site-wide menu of top-level categories. Website managers can also fine-tune their search functionality by suggesting most current listings for “draft” from queries typed as “dragt.” Your ability to accomplish this depends around the search engine technology you are using.
Search Results
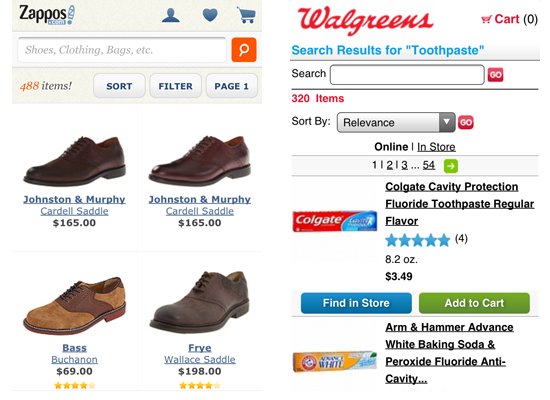
Two primary patterns are utilized for search results on mobile e-commerce websites: table display and grid display. Tables show a thumbnail photo and some basic information such as product name and price inside a compact row. Grids show larger images with less descriptive information. Some websites allow shoppers to switch between the 2 views.

Zappos shows its search engine results in the grid to enable larger photos of its products, a sensible choice in the market like shoe sales. Walgreens features a table that features buttons for locating item in stores and adding items to a shopping cart.

OfficeMax asks shoppers to pick a subcategory for broad search terms like “Paper.” Once a subcategory may be selected, results are displayed as a table. Searches for terms like “Scissors,” which may have fewer subcategories, takes shoppers directly for the table view of the results.
Having shoppers decide on a subcategory can be problematic if it’s not clear in which a product fits in a complicated hierarchy. In the OfficeMax example above, someone searching for 8.5 × 11-inch paper for their house printer might not know whether to check in “Copy & multipurpose paper” or “Laser paper.” A better approach could be chatting subcategories under search filters, where they can be presented in context with other filters, like “color” and “size.” Regular testing (every 4–6 weeks) with representative users and commonly searched-for terms and top-selling products could give you insight into which approach is better. A/B testing could also reveal whether one approach gets more individuals to a product page and results in a higher conversion rate.

Visitors to Gap’s website visit a table display by default, using the option to view a grid display. Notice that Gap also retains the search term in the keyword field.
Gap lets shoppers choose how to view search results, allowing them to switch from an easy-to-scan list to a view with larger photos. Gap could have retained some product information though — e.g. prices — in its grid display (as Zappo’s does). Details such as price and color make it easier for a shopper to pick which product they desire to understand more about.
Retaining the term within the field also reminds shoppers what they searched for and lets them easily narrow the final results with the addition of another word (like “red”) to the search term.
Searching Gap for “men’s tshirts” takes shoppers to a website without results (not shown), and without linking to search engine results for “men’s t-shirts.” Gap could improve its search with the help of a “Did you mean?”-type question for the results page. Google handles this scenario by listing “mens t shirts” as a suggested query after which presenting most current listings for “men’s t-shirts” if that suggestion is ignored.
Sorting Results
Sorting results helps shoppers organize a large set of results along a continuum of values, usually numerical ones such as price and consumer rating. Common interface patterns for sorting are buttons and <select> menus.

Walmart lets shoppers select one of three buttons to sort results. Sears utilizes a similar approach, but with a “segmented control”. JavaScript frameworks such as jQuery Mobile are earning these app-like interface widgets more readily available to designers.

J.C. Penney permits sorting through a <select> menu that is slightly customized in style, while Eddie Bauer uses the browser’s default <select> menu. Both trigger the browser’s native control for <select> menus (in these examples, the iPhone picker).
The size and generous spacing between Walmart’s buttons make for better tap targets; although, to become fair, Walmart only has three options, while Sears has four. Sears’ inclusion of an “All” button allows shoppers to obtain back for the original results page if they don’t find what they want after having sorted. Using a <select> menu is a quite safe choice as it is supported by modern mobile browsers and permits longer lists of sorting options. However, in addition, it has a lot of valuable space. These are the types of design trade-offs that can be evaluated with regular testing.
Filtering Results
Filters enable shoppers to narrow their results based on one or more attributes, like color, brand and size. Filters are usually organized by type (called facets), with several values appearing under each facet (for example, color can be a facet, and red is a facet value). Common interface patterns for displaying filtering options are <select> menus, drop-down lists and accordion displays. Filtering can be applied when one or more values are selected from inside a facet. While allowing a single search to include values from greater than one facet is technically possible, it comes using a higher interaction cost and might result in no results (for example, cross-training athletic shoes that cost under $75).

CVS uses <select> menus in its “Refine” tab for filtering. Selecting a menu option will immediately filter the results. J.C. Penney offers a drop-down list for selecting filters and indicates the number of products that match a filter value. J.C. Penney also allows multiple values from a single facet to be selected on one screen, the trade-off being that the shopper has to tap the “Apply” button.

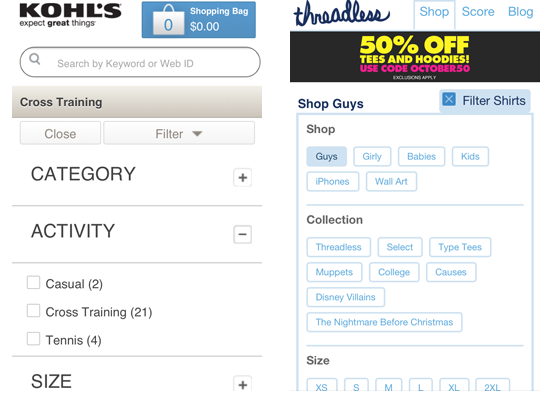
Kohl’s uses an accordion to expose a group of checkboxes for each filter type. Threadless exposes the values for all of its search facets as buttons. On both websites, selecting a single filter value will immediately filter the results.
Showing the number of items available under each facet value offers greater transparency into what shoppers will get with each selection. Threadless’ approach of showing all available facet values takes up the entire screen, nevertheless it offers consumers an at-a-glance take a peek at all filtering choices accessible to them. Whether you take this approach or make use of an accordion like Kohl’s will likely depend on the amount of facet values are present for any given category of products. If your catalog has a high degree of variability in the quantity of facet values for each category, then you will have to experiment to find the proper design. You could optimize the filtering interface for all those product categories for which shoppers use filters the most.
Product Pages
Product pages are where e-commerce websites really showcase many in detail. They are not a “pattern” inside the true sense of the word, but rather a group of patterns that include elements such as tabs, accordions and photo galleries. Two common approaches to product pages are certainly one long page with all of of your product’s information or a page with tabs or accordions to enable progressive disclosure of knowledge as shoppers need it.

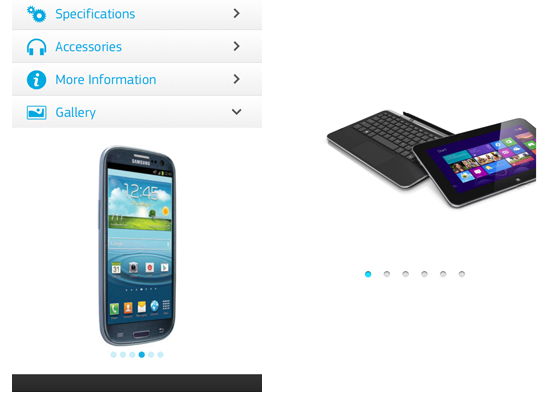
Samsung and Dell progressively disclose content on their product pages, which use a lot of information for shoppers. Samsung uses accordions to expose chunks of information, while Dell uses tabs.

Cabela’s and Office Depot both use a single long page to display product information. This approach requires more swiping up and as a result of get to information, but it frees shoppers from needing to work with small tabs or manipulate accordion headers. Your choice will be based around the amount of information associated with a product and how the information can be broken down into logical sections.
Long product pages require more scrolling than pages broken into manageable chunks with tabs or accordions. They also require shoppers to put more effort into locating the specific information they are seeking. In my very own usability testing, I’ve heard people express preferences for both approaches, nevertheless they seem to have an easier time working using a page broken into logical chunks. If you’re taking this approach, make sure any content not initially displayed renders quickly once the shopper taps on the tab or accordion.
The obvious method to accomplish this can be to load all of the page’s content simultaneously to ensure that the hidden content appears almost instantly. This approach has a benefit for when the user’s network connection drops when they are switching between sections. The big bad thing is that all product information has to become downloaded, whether it is actually viewed or not; this adds more load to your servers and uses really the shopper’s data plan, which could be metered.
Photo Galleries
Photo galleries are particularly critical in e-commerce industries such as apparel and consumer electronics. You might not have to view a wrench from three different angles while shopping at Home Depot, but more images are better when looking for clothes, shoes or perhaps a high-end smartphone or tablet. A few popular patterns are the swipeable gallery, “double-tap to zoom”, and thumbnails for selecting photos.

Payless uses a swipeable gallery to exhibit its products from different angles. Users can also double-tap to zoom in to see details like stitching and eyelets.
Payless wisely keeps its “Tap tap to zoom” call-out on the screen for several seconds, giving the shopper time to understand how you can navigate the page but still notice it. The power to zoom in to a photo to view a product’s details is important for apparel and shoes.

Dockers (above left) features a swipeable photo gallery, with double-tap to zoom in to details, and shoppers can see a product in various colors. Levi’s (above right) takes a similar approach, with the addition of thumbnails to indicate the photo angles within the gallery. Selecting a new color on Dockers’ website leads to a full-page refresh, while Levi’s does not.
Levi’s keeps nearly all of the page from refreshing if the shopper changes colors, which in the beginning seems being a better user experience. But, from a short report on both websites on the same date at the same period of day, Dockers’ full-page refreshes appeared to run faster from your time I tapped a color swatch to the moment the page with the new photo appeared. Levi’s slowness could are already caused from the five thumbnails needing to be refreshed, additionally towards the main photo, or any other unseen factors, such as huge traffic load. Each approach have their trade-offs.

Samsung (above left) and Dell (above right) both use swipeable photo galleries for their products. Samsung incorporates the gallery into an accordion on its product page, while Dell runs on the separate page.
Samsung’s approach seems more user-friendly as it has fewer pages to navigate. Both Samsung and Dell go with large high-resolution photos, because apparently image quality is important when taking a look at expensive products. One advantage to Dell’s approach is that it allows shoppers to focus on the photos themselves without any distracting page content.
Shopping Carts
Shopping carts usually display products using a table pattern. Besides displaying the contents to become purchased, in addition they offer additional functionality, such since the ability to save lots of an order, to save a product to a favorites or wish list, to remove products or update quantities, to choose shipping or in-store pickup, to apply promotional or coupon codes, and also to check out. Once a product continues to be added, a shopping cart software is commonly reached through an icon within the website’s header or perhaps an option inside the global navigation menu.

Each table row within the Lowe’s shopping cart software (above left) lets the consumer remove the related product from their cart, and it includes options for shipping or in-store pickup. Bed Bath & Beyond (above right) also allows items to be removed; product quantities may be changed for each item inside the table, plus a single button farther down updates the page.

Crate & Barrel (above left) has table rows that permit users to remove products, save to favorites and update quantities. Each row also includes shipping information such as cost and delivery time. Payless (above right) also allows consumers to update quantities and take off items; its cart also offers a selection of delivery options, including having the product sent to a Payless store (not shown).
Shopping carts usually supplies maximum utility because shoppers are close towards the final point of purchase. Allowing shoppers to change quantities, remove items and apply promotional or online coupons with no to go to another page is critical to providing them with through the purchasing funnel quickly. If you feel this adds an excessive amount of content to the page, you are able to use progressive disclosure to hide some content (such as promo code fields) behind accordions until it is needed.
Checkout
Checkout is more of the process than a pattern, although form patterns can apply to checkout flows. Many e-commerce websites allow customers who use their websites on mobile to test out by having an existing account or as a guest. For people who already provide an account, the checkout process is greatly streamlined by using existing payment and shipping information.

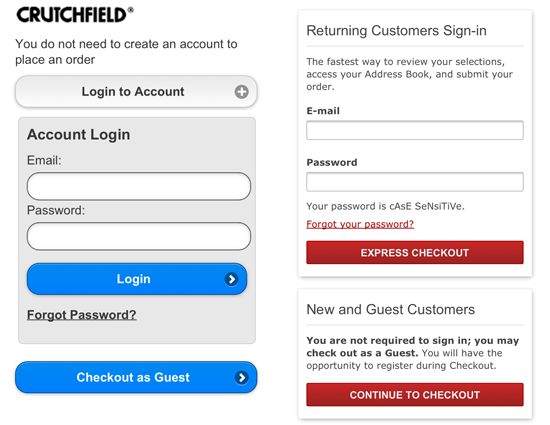
Crutchfield and Nordstrom both allow customers to check on out as guests or by using their existing account. Both allow mobile shoppers who have checked out as guests to generate a merchant account after placing their order, and both support password resetting.

Amazon asks with an email address contact information around the first page of the checkout, if the shopper has a free account or perhaps is checking out as a guest. The experience is extremely much the identical like for users of the web site on desktop. Target offers options around the mobile web site to register by having an account, to test out as a guest or to create an account. Both support password resetting.
Allowing customers either to sign in or check out as a guest and also to reset their password can be a must for mobile e-commerce websites. Also, consider inviting shoppers to generate an account on their phone after placing their order, because they have already given you enough information (except to get a password) to complete so. This could make guests more likely to generate an account because the some time and effort ought to be minimal at this point.
The “Create a Target.com account” button could result in some abandoned carts if shoppers go down that path and choose it’s too much effort. Confirming your order first and then inviting registration on the invoice page might be better. Limiting the initial checkout screen to two choices could improve conversions as the shopper will have fewer decisions to produce while working on a small screen. Fewer choices in critical tasks such as check out usually works better.
Forms
Forms are mostly used in mobile e-commerce for searching, checking out, registering, and entering coupon and promotional codes. Be aware of your few good practices when designing forms for the small screen:
- Place form labels above input fields so that they don’t shift off screen if the user zooms in to the input.
- Use HTML5 input types to display the right keyboard for your field being used. For email addresses, use
type="email". For numeric fields, like ZIP codes, usetype="number"ortype="tel"(the latter will display a numeric keypad with larger buttons). - Make fields mandatory only once absolutely necessary. This will reduce friction to get customers through the checkout process.
The best way to handle forms on a smartphone is to utilize as few of which as possible. You are able to use geo-location to suggest the shopper’s ZIP code, and also you can allow customers to test out using the account information they entered earlier when utilizing your site. Remember that the best form is usually the one the shopper never has to complete.

CVS (above left) doesn’t bring up a numeric keyboard if the user taps the ZIP code field on the checkout page. This requires one unnecessary tap from your shopper to have the correct keyboard. CVS also aligns labels to the left of form fields, where they might get pushed off screen in the event the user zooms right into a field. Crate & Barrel (above right) includes a far more mobile-friendly form. It brings up the massive numeric keypad when someone taps the ZIP code field. It also top-aligns form labels to ensure that they don’t slide off the page.
Remember that forms are how shoppers complete their transactions on websites. Pay special awareness of them, and do everything you can to reduce the interaction cost of completing them. Sometimes it may even mean trying out something entirely different. For example, Typeform recently suggested a brand new type of experience for further responsive, simple and user-friendly Web forms. The idea would be to ask just one question with a time, but display it prominently, allowing users to type the hotkeys when filling in the form. This isn’t option that will work in each and every situation, however for some forms it might be quite helpful.
Conclusion
With the increasing importance of mobile e-commerce as a supply of revenue to retailers, mobile-optimized websites are selling many of the features that shoppers want and expect according to their desktop shopping experiences. And as the research by Sterling Brands and SmithGeiger shows, mobile consumers will be more willing to purchase when the website is mobile-friendly.
By using existing design patterns, you can start to explore different choices to more quickly get your e-commerce website ready for the small screen. But don’t stop with existing patterns; rely on them as a jumping-off indicate explore a design and to help you consider options you might not have access to thought of. And as browser capabilities increase, consider bringing interface design and interaction patterns from native apps to your browser-based smartphone shopping experience.
Resources
- “UI Patterns for iOS, Android and More,” Theresa Neil, Mobile Design Pattern Gallery
- Designing Mobile Interfaces: Patterns for Interaction Design, Steven Hoober and Eric Berkman
- “Design Patterns for Mobile Faceted Search: Part 1,” Greg Nudelman, UX Matters
- “Design Patterns for Mobile Faceted Search: Part 2,” Greg Nudelman, UX Matters
- Search Patterns: Design for Discovery, Peter Morville and Jeffery Callender
- “The Ultimate Guide to A/B Testing,” Paras Chopra, Smashing Magazine
- “Better Mobile Form Design,” Luke Wroblewski
- “A Form of Madness,” Mark Pilgrim, Dive Into HTML5

